Google Code-in with OpenWISP
My experiences with Google Code-in 2017 and OpenWISP.

Recently I’ve been participating in Google Code-in which is Google’s initiative to introduce young minds to the concept of FOSS, that is Free or Open-Source Softwares. This post is for sharing my experiences with GCI, as the title suggests. So let’s just get on it.
It all began while I was returning from an outing on 5 December, 2017 and was searching the internet for Google Science Fair to check if I could participate in it or not. When I searched it and scrolled down, I saw a link for Google Code-in. The very combination of the words Google and Code had raised my adrenaline levels and so I starting reading about it and after a few moments, I had decided to participate in it. Soon I had my father fill up the Parental Consent and I was ready to begin.
Being a total beginner with this contest and with the concepts of FOSS, I had a lot to learn, and I was aware of that. So after a few days of jumping from one organization to the other, I was finally able to settle at OpenWISP . This was thankfully possible due to my chat on their Gitter room with one of their mentors. It also gave me the confidence to proceed ahead with my skill-set and so I began doing the tasks provided by this organisation.
The Things I’ve Learnt: #
Being a participant of GCI, I have learned a lot of things.Here are the few of the many things which I’ve learn’t till date, thanks to OpenWISP(I’m still learning more 😉):
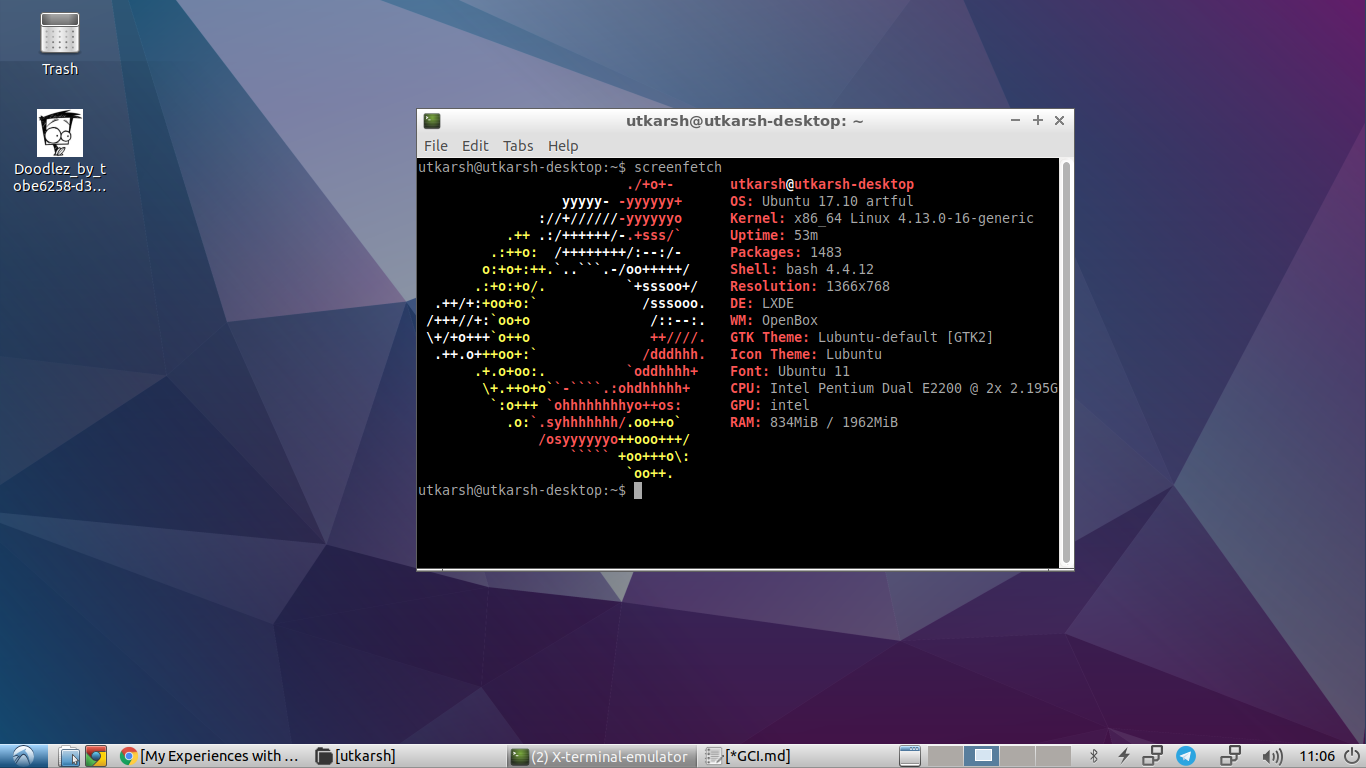
1. Linux Command Line #

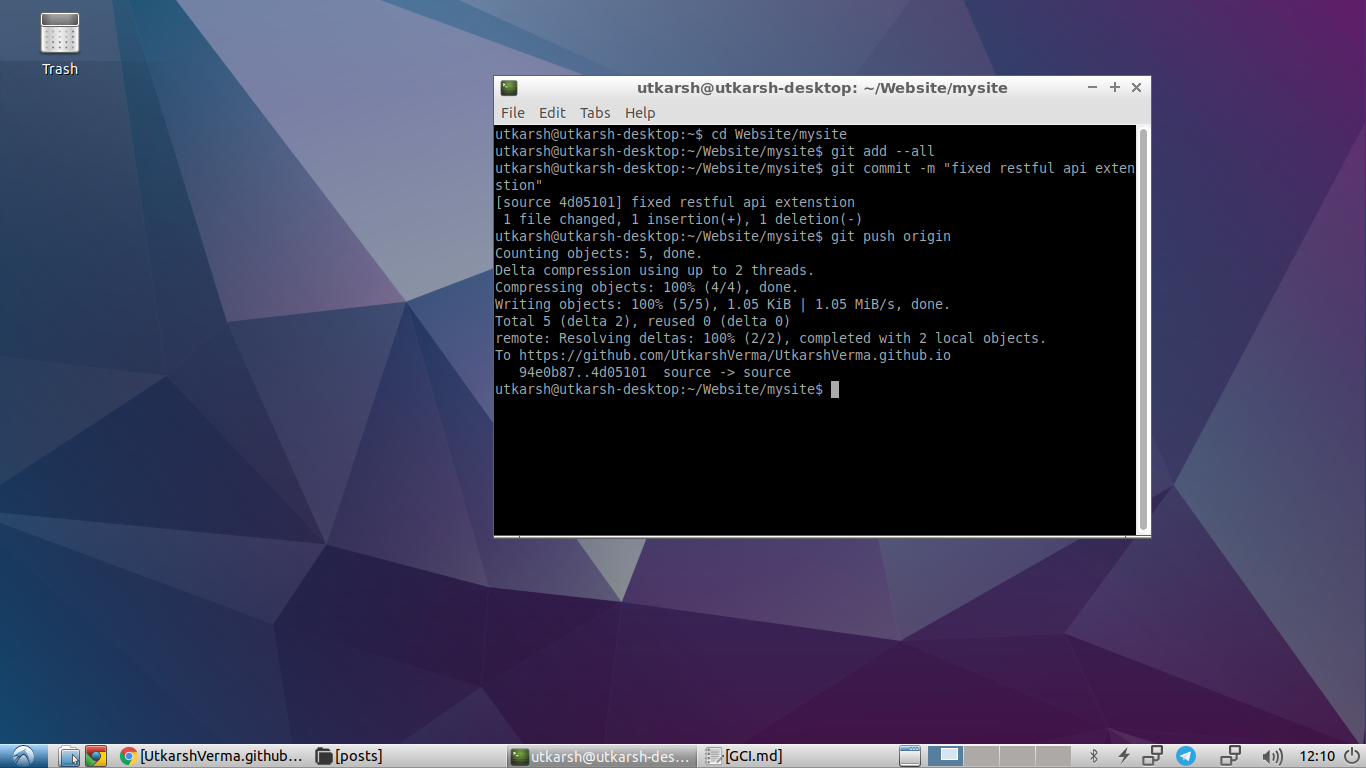
2. git and GitHub #

GitHub is the basic need of any developer/maker who intends to share his/her work online. I’m also very fond of the working of GitHub. It allows easy sharing, modifications and contributions to projects through the usage of clones and pull requests . Since OpenWISP is also on GitHub(which open-source organisation isn’t nowadays? 😄), there have been a lot of tasks involving GitHub. Doing those tasks has increased my knowledge tenfold and I’m now very comfortable with using git.
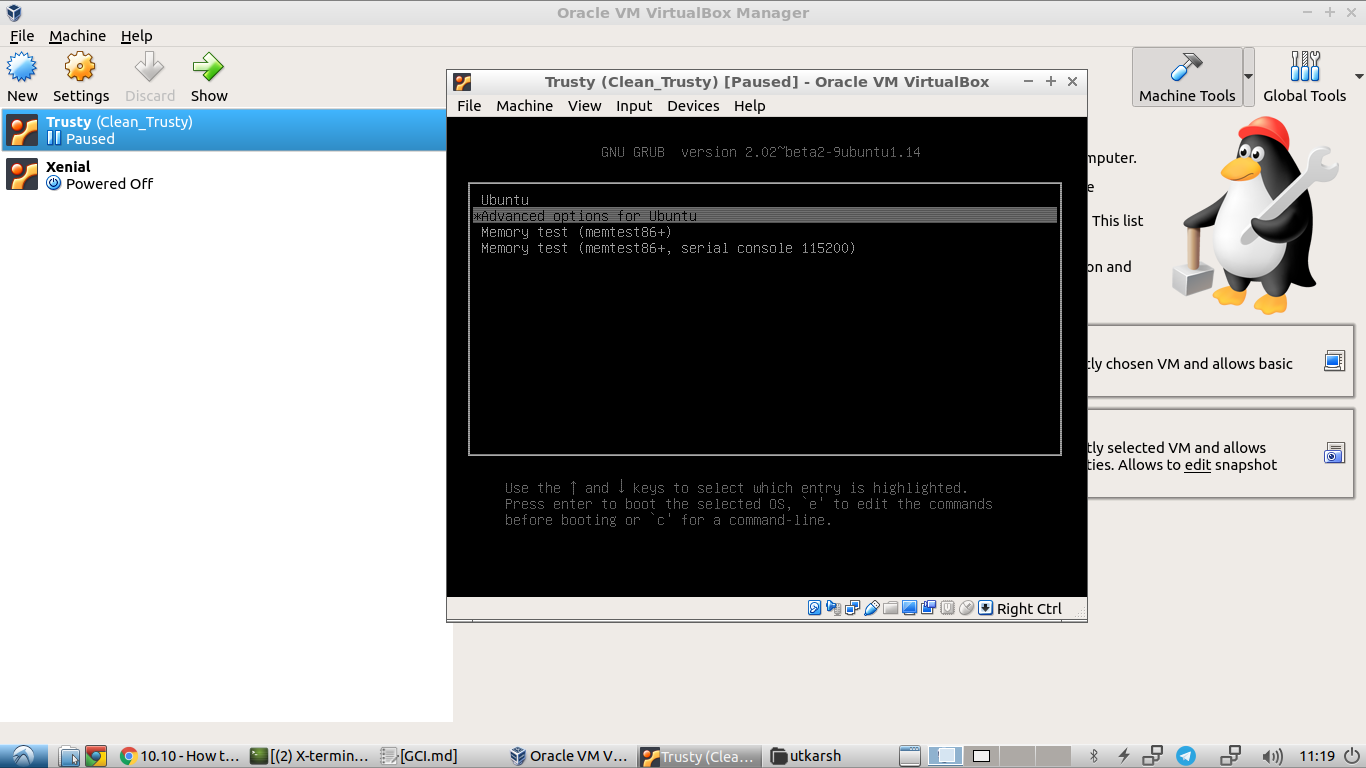
3. Virtual Machines #

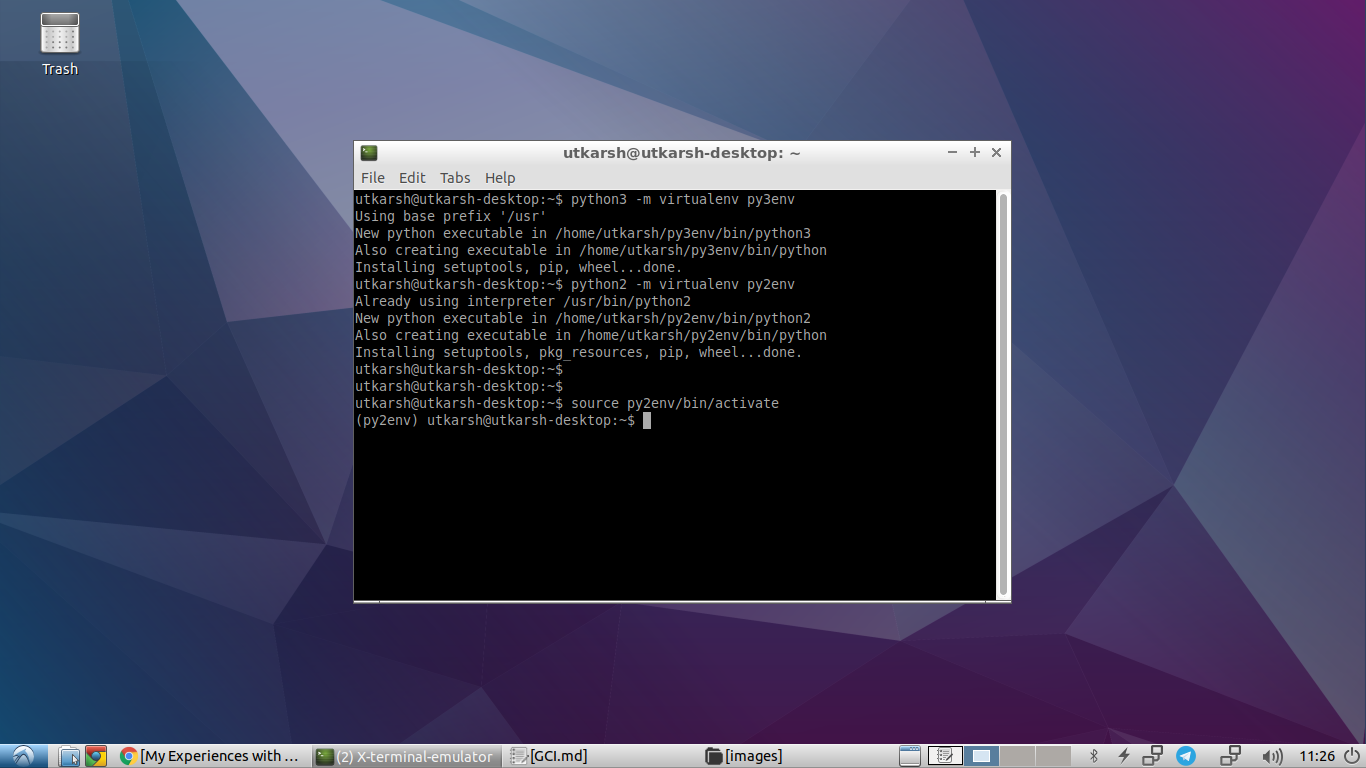
4. Python #

virtualenv
for isolated working area.
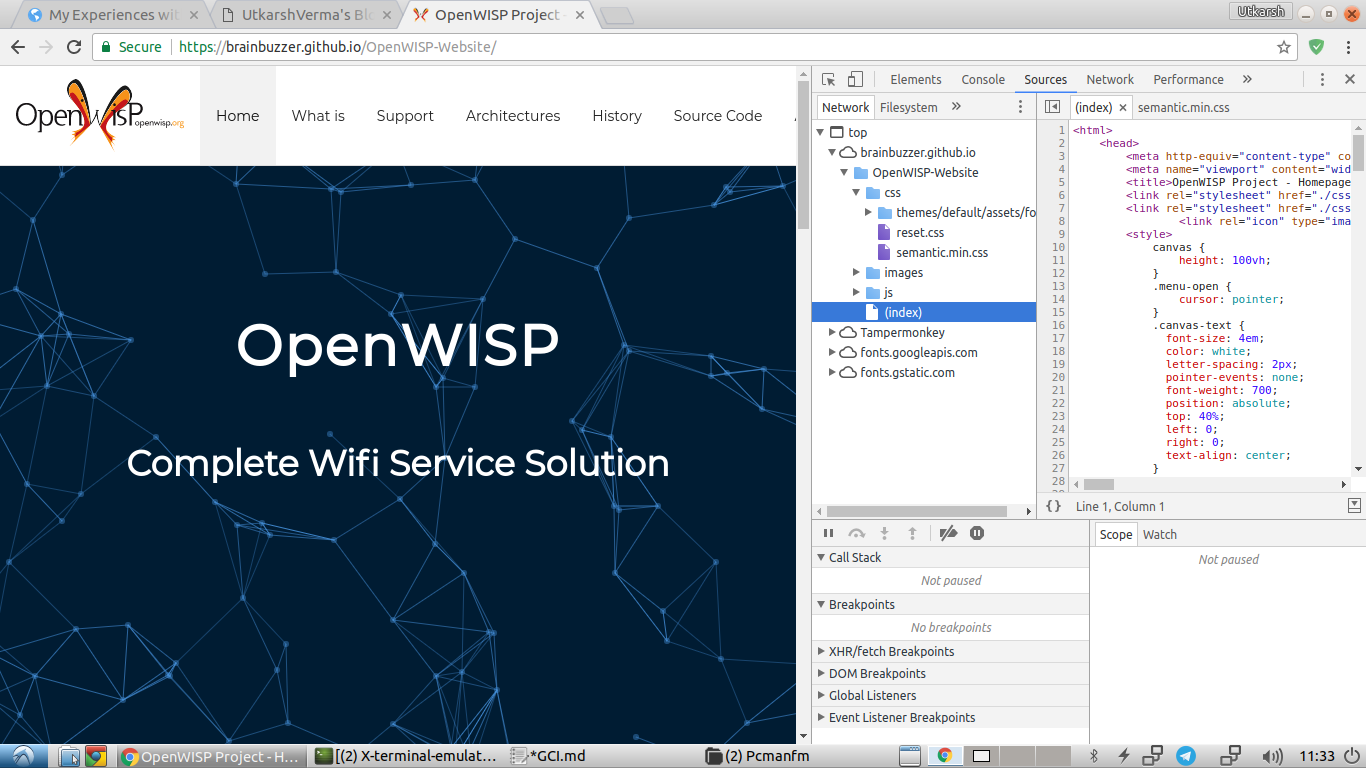
5. Web Programming #

6. CSS & HTML #

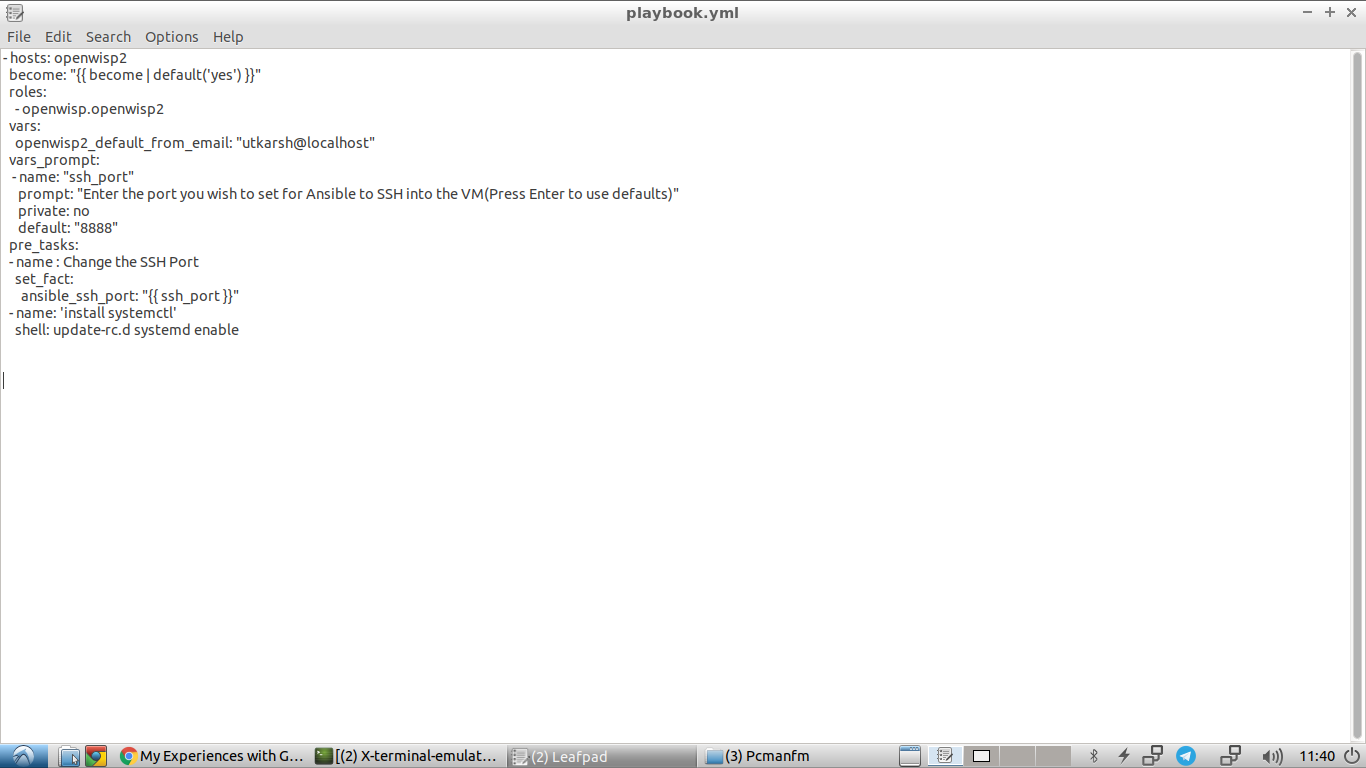
7. Creating Properly Formatted Python and YAML Script Files #

8. Markdown #

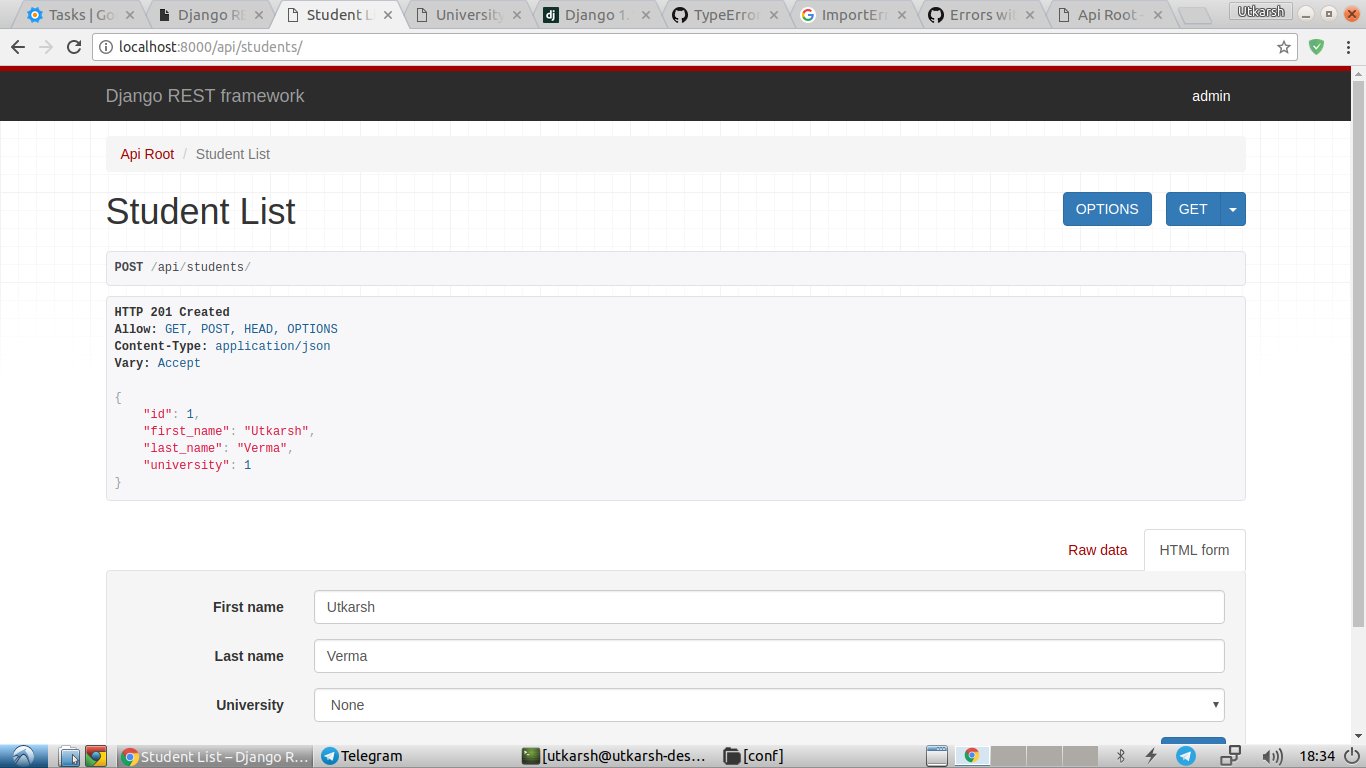
9. Creating RESTful APIs with Python & Django #

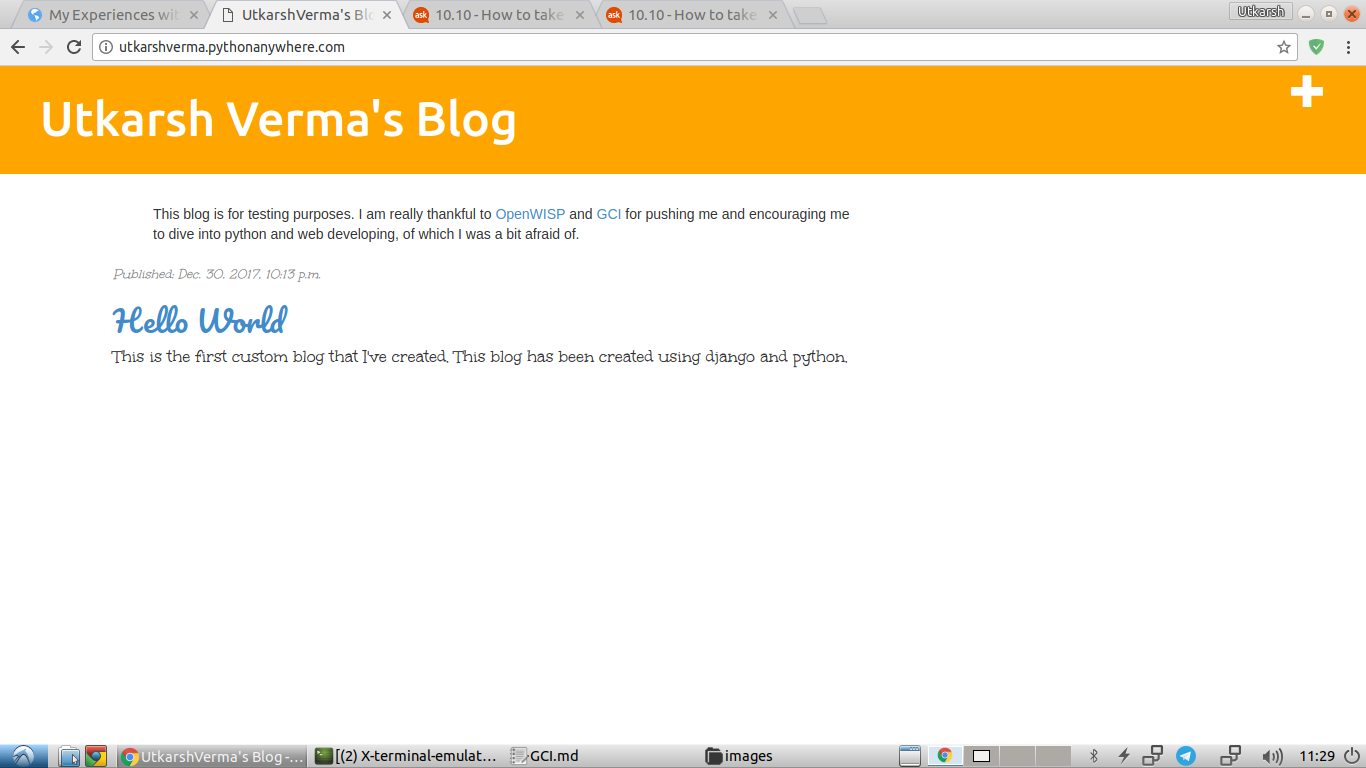
10. Creating A Website #
Thanks to all the things I learnt during GCI, I have now created a blog for myself and the blog I’ve created is the one you’re currently reading 😄. This website is hosted through GitHub Pages and the posts are written using Markdown. I’ve also used Travis to constantly detect my pushes, build them and push the build to the master branch of the website repository.
The Challenges I Faced: #
While doing the Google Code-in tasks, I didn’t face any huge challenges as such. But still challenges are challenges and these are the ones I faced:
1. ansible-openwisp2 #
In one of my tasks, I had to debug the ansible-openwisp2 . The issue seemed to be caused by a python library (spatialite) on specific systems (operating systems). The repo worked on newer operating systems such as Ubuntu 16.04 but failed on the older ones. Since I was very desperate to fix this bug, I had spent hours doing the testing but to no end. Lastly, a very basic fix removed the issue, and that fix was updating ansible to the latest version.
2. Creating a RESTful API using Python and Django #
This task was a bit time consuming due to the outdated tutorial I referred to for learning RESTful API creation. As much as I remember, I had to do several modifications of mine to get the API to work, the major ones of them being:
- Downgrading to good ‘ol Django version 1.10.
- Installing the rest-framework-swagger v0.3.10 django module.
- Installing the django-rest-framework v0.1.0 django module.
- Adding
fields='__all__'to the Serializers.
You might think as to why I did the downgrading, which is a correct point. I did so because the skeleton django project which I was using was configured according to the older django and django evolves pretty fast, trust me.
3. Vagrant #
Vagrant is a tool which allows the easy creation of VMs and also the
installation of huge projects just by running a single file named
Vagrantfile. As I’ve stated earlier, I have a really outdated PC. Vagrant
requires VTI -x which my PC didn’t have. This fact really set me back
big-time. Luckily I was able to do one Vagrant task using my college-returned
brother’s laptop, but wasn’t able to do any other Vagrant tasks afterwards
since he had returned to his college. I also tried searching for a way to use
Vagrant without this feature but had no success. That’s why I had to leave a
few Vagrant tasks. I also wanted to contribute to a repository by creating a
Vagrantfile for it, but I was unable to do so since I wasn’t able to run
Vagrant.
Aspects I didn’t Like: #
There aren’t really any aspects about GCI or OpenWISP that I don’t like. However I do have a few suggestions for OpenWISP:
1. Scarcity of Mentors #
I feel that there’s a scarcity of mentors in OpenWISP, and it’s a huge setback. It causes task reviewing delays. This is also very burdening for the mentors who have the responsibility of reviewing the tasks
2. Activity Time Slots of Mentors #
This suggestion actually supplements the above one in a way. Since most of the mentors belong to the same continent, therefore they are active only during one part of the day. This causes issues for someone in an incompatible time zone since he/she has to break his/her daily routine to reach the mentors.
3. Not all Mentors appear on Gitter #
I’ve noticed that not all mentors appear on Gitter to answer the queries of the participants, which isn’t a good sign. So increasing mentor participations in the discussion platforms(such as Gitter) would be a good start.
Ending Note #
Phew, I didn’t think that my write-up would be this huge, looks like I still have a long way to go as a writer. Anyways, I just wanted to say that I’m really, whole-heartedly thankful to Google Code-in as well as OpenWISP for increasing my skill-set significantly. I never would’ve thought that I’d be able to learn python, host my own website and all the stuff which I’ve learnt in these challenging yet fun forty days. I really appreciate the guidance OpenWISP provided since I was a mere beginner at everything when I had planned to enter Google Code-in, but now I’ve leveled up 😄. I’ve also made some great friends along the way with whom I love discussing programming-related stuff. I really hope that one day I’ll be able to improve my skills to that extent at which I’ll be able to contribute to OpenWISP as a mentor.
That’s all that I have to to say. Actually, no 😉 ! I’d like to share a quote before that:
Everything seems difficult until and unless you give it a try.

Comments
Nothing yet.